Designing for Discoverability
How I restructured information acrchitecture to reduce navigation confusion and increase user engagement
DURATION
May 2024 - July 2024
MY ROLE
Research
Conceptualisation
Design
Usability testing
Dev handoff
PLATFORM
Web
Mobile
MY TEAM
Founder
Product Manager
Developer
UX Design Internship (Summer 2024) @ Vibrnz
I interned with the Vibrnz Design team, I worked on improving the platform’s user experience by focusing on key areas like the onboarding process and ticketing system. I collaborated closely with product managers and engineers to address usability challenges, creating solutions that streamlined workflows and made the platform more intuitive.
This role allowed me to apply my skills in information architecture, prototyping, and user research, while directly contributing to meaningful improvements for both users and the business.
🔥 Impact
The redesign of Vibrnz's platform resulted in significant improvements to both user experience and business outcomes. By revamping the information architecture and optimizing the onboarding and checkout processes, I was able to reduce cart abandonment by 40% and cut the average transaction time from 4.5 to 2.8 minutes.
These changes made the user journey smoother and more intuitive, while also boosting user satisfaction and retention. The measurable impact of these updates highlighted the value of user-focused design in driving meaningful results.
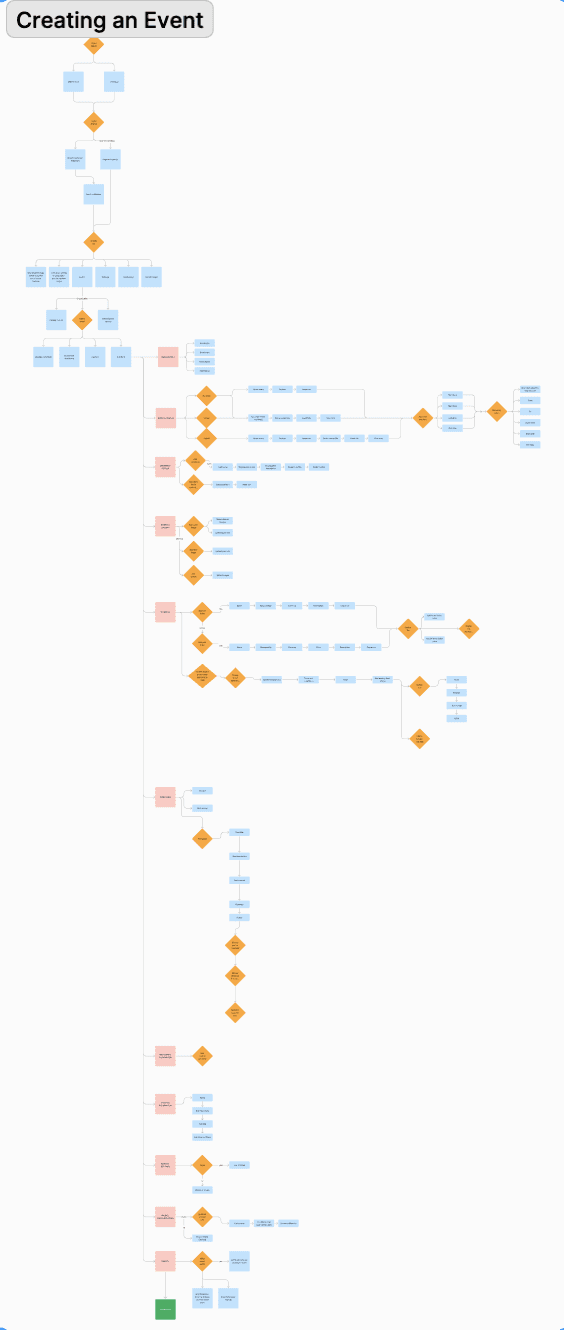
📚 Then I did some market research to see how they are doing their area to help me better understand the product and split the problems into two parts
I had a lot of questions, and who better to ask than the users themselves?
To get their insights, I conducted eight semi-structured think-aloud sessions until the responses started to repeat.
Design Solutions
I had a lot of questions, and who better to ask than the users themselves?
To get their insights, I conducted eight semi-structured think-aloud sessions until the responses started to repeat.
Other Case Studies

Enhanced therapy engagement through AI-driven accessible design
Go To Case Study

Increased learning outcomes by improving real time interactions
Go To Case Study